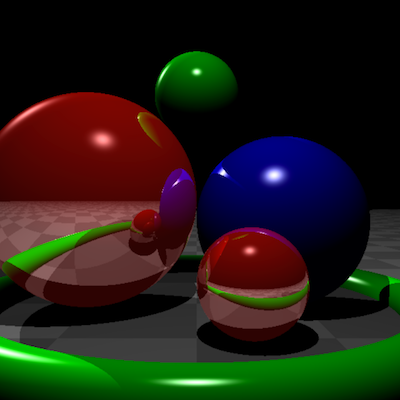
For the final project in my computer graphics class, we created a raytracer (using ray marching). Phong shading and primitive detection is calculated in glsl. Controls Left Mouse: Pan Right Mouse: Rotate Spacebar: Reset Cam Position Focal Length: Epsilon: Reset Cam Parameters attribute vec2 aVertexPosition;varying vec2 vPixelCoord;void main(void) {gl_Position = vec4(aVertexPosition, 0, 1);} var renderer […]
WebGL
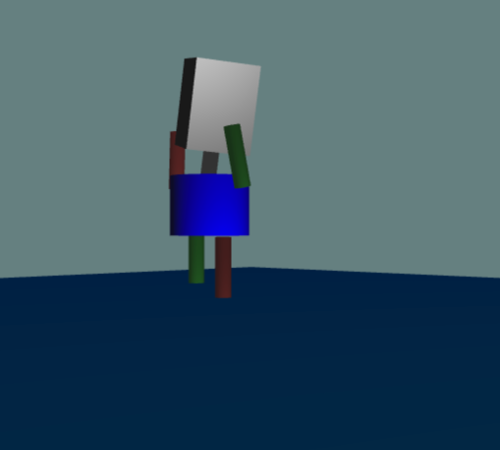
Hierarchical animation in WebGL
Your browser doesn’t support the HTML5 canvas element 🙁 Another project for my computer graphics class. This is an animated hierarchical character. I created the hierarchy following the left-child, right sibling tree. I just used sin() and cos() periodic functions to animate.. limited time and all.. The scene is lit and has phong shading calculated […]
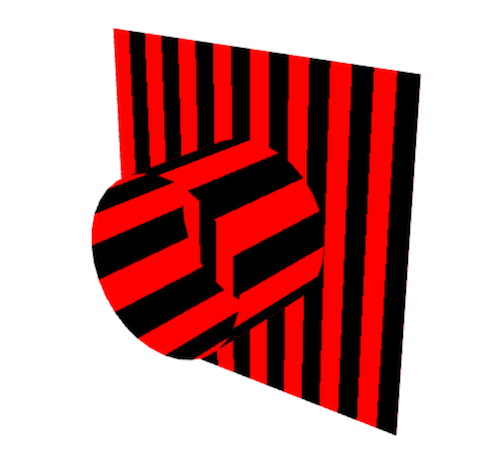
3D shapes in WebGL
Just a plane and a cylinder in 3d space generated from functions. Texture coordinates are generated at the same time. The texture is generated in the fragement shader. Oops … your browser doesn’t support the HTML5 canvas element Transpose texture UVs → Toggle
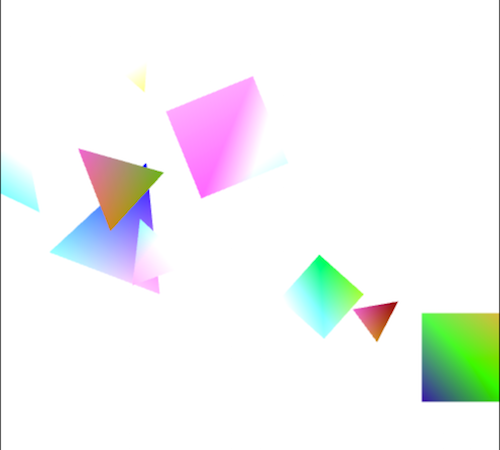
2D shapes in WebGL
Ten shapes: random positions, colors, rotation speed. Your browser does not support html5 canvas.